Best Web Design Developer Tools 2019
Frameworks have become an essential part of web development, as the standards of web applications are always rising, so does the complexity of the technology needed. It's completely unreasonable to reinvent the wheel for such sophisticated techniques -assuming that you can reinvent all that. That's why using frameworks endorsed by thousands of developers around the world is a very sensible approach for building rich and interactive web applications. A web app has a backend (server-side) and a frontend (client-side), so we discuss both best Backend frameworks as well as frontend frameworks. Here goes the list of best web development frameworks in 2021:
Best Backend Frameworks
From RESTful APIs to complete MVC frameworks, here are some of the most robust backend frameworks in 2021 that you might be interested to learn.
1. Express

Thanks to the skyrocketing popularity of Node.js, Express is quickly becoming one of the most trending best framework for web development nowadays. It is popular amongst Accenture, IBM and Uber, and many other companies, and it's also compatible with other frameworks such as Kraken, Sails, and Loopback.
Express prides itself as a minimal, fast, and unopinionated framework. It provides some core framework functionalities without obscuring the features of Node and leverages the robust performance of the asynchronous Node.js. It's also quite flexible and supports full applications as well as REST API, as well. Perhaps the biggest drawback of Express is the fact that there's no defined way of doing things, at least for beginners.
Express GitHub Link: https://github.com/expressjs/express
2. Django

Django is a Model-View-Template framework that uses Python for web development. Big names such as Google, Youtube, and Instagram use this framework. Django boasts its batteries-included feature, which is a bunch of features such as authentication and messaging that Django has. It follows the Convention Over Configuration pattern and the DRY pattern as well. Security in Django is essential. Django provides techniques and tools for developers to build a secure website or implements the security features in the framework itself, like preventing code execution in the template layer. Here is our detailed post on Django: What is Django? Advantages and Disadvantages of using Django
Django Github Link: https://github.com/django/django
If you want to learn Django, there is nothing better than udemy course Python and Django Full Stack Web Developer Bootcamp.
3. Rails

Rails is a Model-View-Controller framework that uses Ruby, and it's a popular framework that is loved by many developers. Airbnb, GitHub, Hulu, and Shopify are primary users of Rails. Rails is considered a beginner-friendly framework, and the fact pros and cons are debated, helps beginners get started with web development quite quickly. There are many useful gems for rails, which are library-like dependencies that extend the functionalities of your application and helps you develop even faster and more efficiently. The Rails community is quite reliable and friendly, and there are many tutorials, screencasts, and resources that can help you become a rails expert in no time.
The main disadvantage of rails lies in the fact that they take quite some effort to deploy and run in a production environment, and the learning curve of rails becomes steep once you dive deeper into the framework to unravel the magic behind it.
Rails Github Link: https://github.com/rails/rails
4. Laravel

Laravel is a Model-View-Controller framework that uses PHP, which is one of the most popular languages of the web. It's relatively young compared to other frameworks on this list.
Laravel comes with API support out of the box, and it also possesses a decent amount of packages that could extend its reach. Laracasts is a screencasts tutorials website with over a thousand videos on PHP, Laravel, and frontend technologies in the Laravel ecosystem that could be considered to be a beginner's heaven. In terms of performance, however, Laravel doesn't compare to Django or Express, which might be a drawback for massive projects.
Laravel Github Link: https://github.com/laravel/laravel
Want to master Laravel? PHP with Laravel for beginners is a great online course.
5. Spring

Spring is a Model-View-Controller framework that uses Java, the all-time popular language. Websites like Wix, TicketMaster, and BillGuard are users of this framework. Spring possesses many sister projects that boost its performance and let you scale your business quickly. The fact that it uses Java, a strongly typed language, is a severe pro to many web developers. The learning curve might be quite steep tho, especially if you don't know Java.
Spring Github Link: https://github.com/spring-projects/spring-framework
Frontend Javascript Frameworks
6. Angular

Angular is a front-end framework that specializes in building rich Single-Page applications. It's a vibrant framework able to build complete client-side applications, and there's so much to do and learn in Angular. Angular 1.x used Javascript, but later releases adopted Typescript, which is a superset of Javascript. Angular's main cons are its size compared to other frameworks, and the fact it's not SEO friendly by nature, though it can be SEO optimized. Google developed angular , and Google, Microsoft, and Paypal use it .
Here is our detailed post on Angular: Why should you learn Angular?
Angular Github Link: https://github.com/angular
7. React

React is not a framework, it's a frontend library, but many developers consider it a framework and it's usually compared in that context. React was the first to adopt the component-based architecture that Angular and Vue, and many other frameworks started to adopt later on. React's virtual dom makes the dom-manipulation much faster, and it's quite easy to pick up, mainly thanks to its JSX syntax. React could be used server-side or client-side. It was developed and maintained by Facebook, and Facebook and Instagram use it.
React Github Link: https://github.com/facebook/react
8. Vue

Vue.js is the new rising star; it started as an individual project and quickly grew into becoming one of the most trending JS frameworks out there. There are many cool things about Vue. First, it's a progressive framework, which means that if you have an existing project, you can adopt Vue for one portion of the project, and everything would work just fine. Second, it also brings along the component architecture to play, and the Vue ecosystem can help you build complete frontend applications. Some people are wary of using Vue since big companies like Facebook or Google do not support it, but that's quickly changing as big names are starting to invest in Vue.
Vue.js Github Link: https://github.com/vuejs/vue
9. Ember

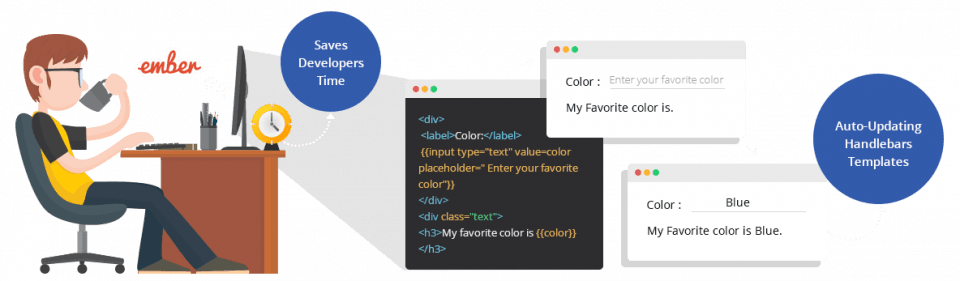
Ember was named the best Javascript framework back in 2015. Today, the Ember community is enormous, and it's ever-expanding, with new features, and releases added regularly. Ember possesses the two-way data binding that Angular boasts, and it comes with a lot of features and components that you can use out of the box. Google, Microsoft, Heroku, and Netflix use this framework often. Ember revolves around the developer's productivity and attempts to maximize it by either eliminating the need for time-wasting activities or adopting some JS best practices in its core design.
Ember.js Github Link: https://github.com/emberjs
10. Backbone

Backbone is an extremely light front-end framework that's fit for building rich Single-Page applications. It follows an MV* pattern and partly implements the MVC design. Backbone only has one core dependency, which is the Underscore library, and it has a vibrant ecosystem, that when added to Mustache and Marionette, allows you to build complete client-side applications.
Backbone.js Github Link: https://github.com/jashkenas/backbone
Final Word
I hope you find our list of most popular web frameworks useful. Don't be scared to pick up a framework and start working on it, it gives you an insight into how to do things, and you'll find many similarities between frameworks, even across different languages in the same category. Remember that big companies are always migrating and trying new stuff all the time, so there's no such thing as a dead end.
People are also reading:
- Best Web Development Courses
- Best Web Development IDE
- What is Web Application Architecture?
- How to Become a Backend Developer?
- How to Become a Web Developer?
- Top Javascript Frameworks
- How to Learn Javascript Quickly?
- Best PHP Frameworks
- Best Java Frameworks
- PHP Cheat Sheet
- Top PHP Alternatives
Best Web Design Developer Tools 2019
Source: https://hackr.io/blog/web-development-frameworks
Posted by: bouchertwor1982.blogspot.com

0 Response to "Best Web Design Developer Tools 2019"
Post a Comment