Clean App Main Menu Design Inspiration
iOS app design: 11 tips and 20 inspirational examples

Designing an iOS app prototype? Get inspired with these top tips and 20 awesome iOS app design examples!
Designing an app for the iOS platform? Need a little inspiration? Don't worry, you've come to the right place. Designing apps for iOS is similar to designing apps for other OS. However, Apple is slightly less flexible than other platforms like Android and there are a few strict guidelines set out in their Human Interaction Guidelines (HIG).
Create interactive prototypes for your iOS app designs
Download Free
In this post, we've rounded up the most important tips for designing iOS apps in your prototyping tool to make things a little more straightforward. We've also thrown in 20 of the best iOS app design examples to get your creative juices flowing.
11 top tips for iOS app design
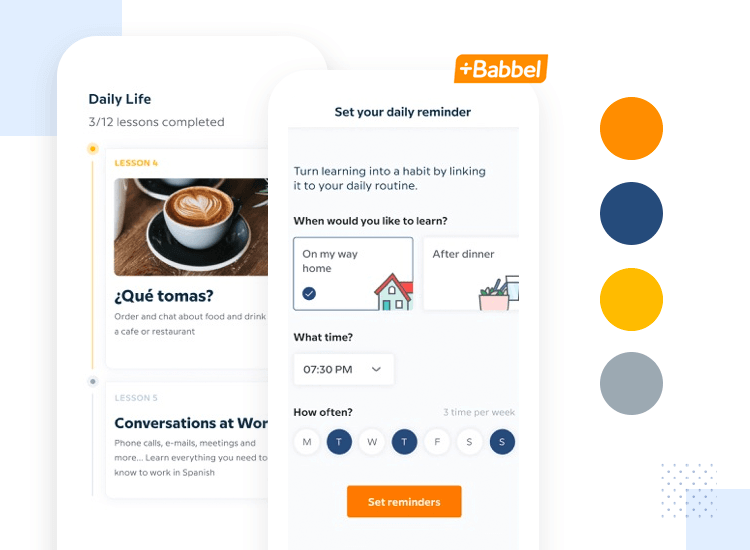
1. Choose your color palette carefully
Be careful in your approach to color. Your color scheme and how you deploy it will affect the user experience and usability of your iOS app design.
HIG recommends limiting your color palette to those that are in your brand logo throughout your design. Moreover, you'll want to make sure that the colors in your palette work unanimously towards a more intuitive UI. Use the colors in your palette to consistently demonstrate various UI elements in a way that helps the user recognize the different parts of the interface.

Furthermore, with respect to warning messages, make sure to use a color like red in tandem with an icon like a triangle to make it clear when an error occurs.
Learn more about how to use color and alternatives to color to make UIs more operable for those with reduced vision in our guide to accessibility testing.
2. Use color to demonstrate interaction
The HIG recommend using tint colors for elements with interactivity. Tint colors are those that are more saturated with white and have a lighter appearance. If you do this, the user will have a much easier time distinguishing static elements from interactive elements. You might even consider using entirely different colors for interactive vs non-interactive UI elements.
3. Adapt your color scheme to light and dark appearances
Lastly, make sure your color scheme is adaptable to both light and dark appearances. The iOS system colors are all automatically adapted for both appearances, according to their semantic color system. Using the system colors for certain icons and elements in your iOS app design can save you time.
4. Use iOS custom typography where possible
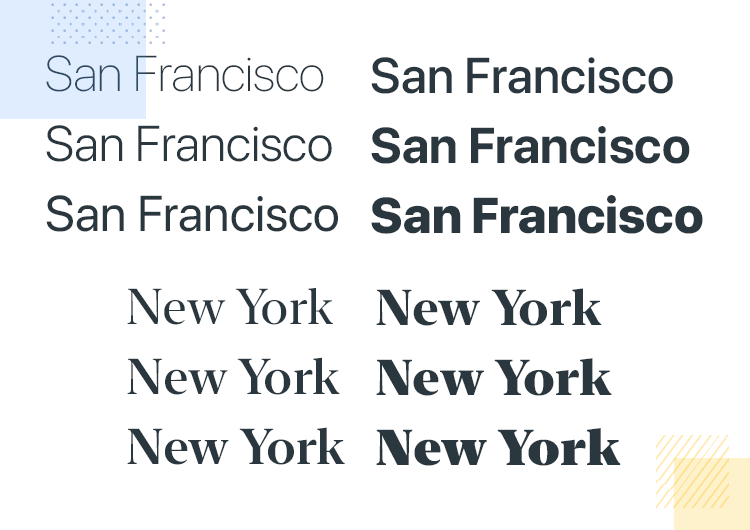
There are no hard and fast rules when it comes to typography, although the HIG do recommend using the two iOS custom typefaces: San Francisco (sans serif) and New York (serif). Apple designed these typefaces with both scalability and adaptability in mind.

Does this mean you can't use other typefaces that aren't specified by the HIG? Of course not. In fact, it can help your brand stand out and make text more vibrant. However, we at Justinmind recommend you take care that your typography is always legible throughout your iOS app, as readability comes first in the user experience.
5. When to use San Francisco and New York
For paragraph text and functional text (such as for navigation or instructions), we recommend using the San Francisco or New York typefaces as the majority of iOS app users will be accustomed to reading this font.

In addition to that, there are up to six different fonts for the San Francisco typeface, so you don't need to worry about distinguishing text hierarchies for your user. Meanwhile, Apple's New York serif acts as a complementary typeface for San Francisco, and is great for titles.
6. Don't take up space with a logo
Apple's HIG recommends reinforcing your brand, but you'll need to make sure that your logo doesn't take up too much screen real estate. This can get in the way of both content and navigation, to the detriment of the user experience.
Nonetheless, there are other ways of reinforcing your brand. The easiest and most recommended approach is simply adopting the same color scheme of your brand colors and using them for various UI elements throughout your iOS app design. You can use your brand palette for iconography such as glyphs, to highlight text and even for backgrounds or splash screens.
7. Don't create your own light and dark appearance settings
When it comes to the light and dark appearance of your iOS app design, always avoid creating your own appearance settings. You don't want to create separate settings that clash with the systemwide settings on the user's device.

By doing this, you could end up creating confusion and extra work for the user. This is because they'd have to turn two sets of switches on and off to control light and dark appearance.
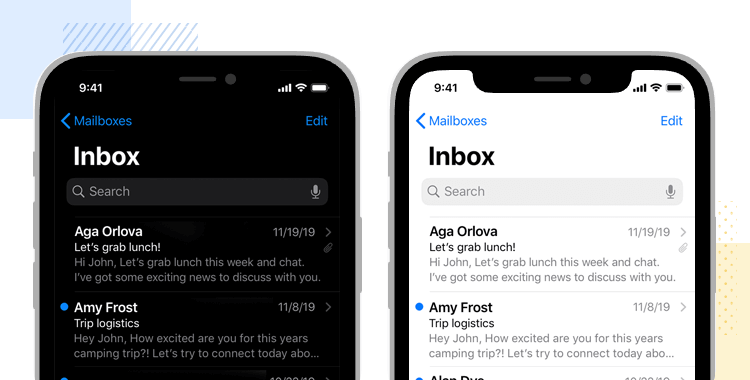
8. Ensure adequate contrast in dark appearance
Next, for accessibility reasons, you'll want to ensure the text in your iOS app design is still legible when in dark appearance. For example, if the user increases the contrast whilst in dark appearance, is there less visual contrast between the dark text and the dark background?
You can paste your color codes into this free Contrast Checker to ensure you're providing the optimum contrast settings to put your design in line with international accessibility standards.
As long as your iOS app is in dark appearance, you'll also want to make sure there is adequate contrast between the background and the foreground. An example of when this is necessary could be when modal sheets appear in the UI. You can do this by adhering to Apple's HIG dynamic standard color guidelines.
Lastly, consider designing symbols for both light and dark appearance. To do this, simply design hollow glyphs with outlines for iOS light appearance and filled glyphs for iOS dark appearance.
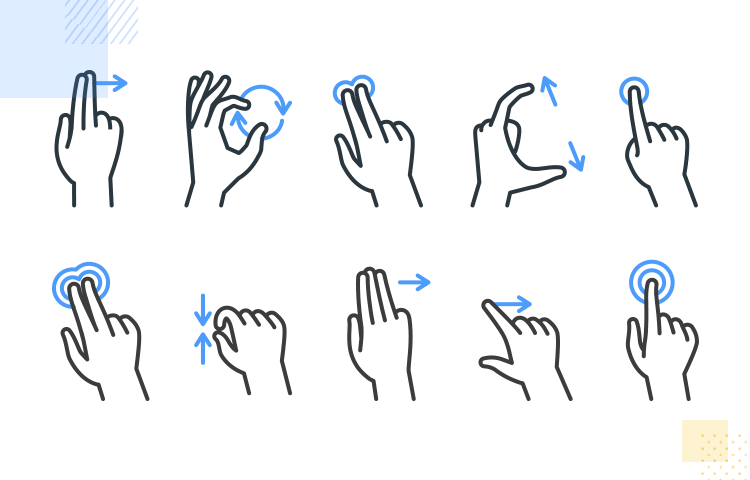
9. Respect iOS gesture norms
Unless vitally necessary, try to avoid interfering with the systemwide gestures for the edge of the iOS device. This is because those gestures usually allow the user to access the Home screen, the Notification Center, the app switcher and the Control Center.

Always use standard iOS gestures to complete standard tasks. Users are accustomed to these standard gestures across a wide range of iOS products and don't generally appreciate having to learn new gestures for achieving the same action. An example would be the left-to-right swipe to go back to a previous screen.
10. Choose elements that utilize iOS haptics
You can also make your iOS users feel at home by using standard UI elements that are compatible with iOS haptics such as sliders, date pickers and switches. Did you know that you could get full access to all of these standard elements using Justinmind's iOS element UI kit?
11. Create in-app navigation
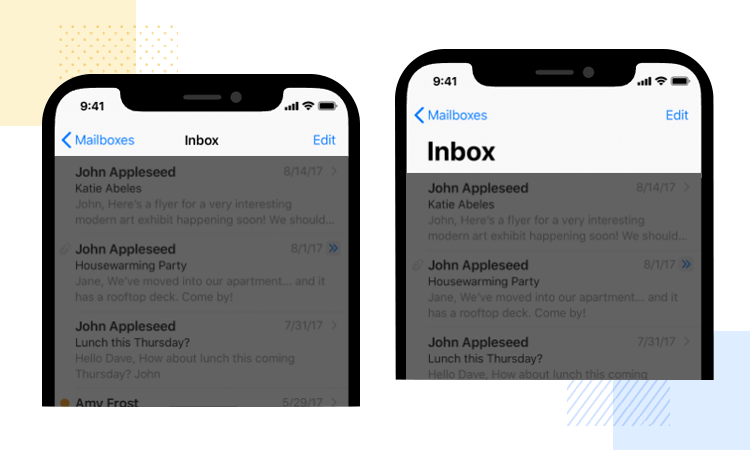
As you probably know, iOS apps, unlike android apps and those of other OS, don't have access native navbar. Instead, the apps themselves have to ensure they cater for the user's basic in-app navigation. The HIG recommend that you should always place this navbar at the top of your iOS app design and include a back button (← or <) accompanied by the title of the previous screen.

For example, if your user is viewing a message from a particular contact, then your navbar would have the back button, followed by "Messages". The user would then understand that if they press the back button, they would then go back to all messages. On the right, you should include things like edit, done and other features that are necessary in that display, or else further navigation options.
Design iOS apps quickly and easily with our free iOS UI kit.
20 awesome examples of iOS app designs
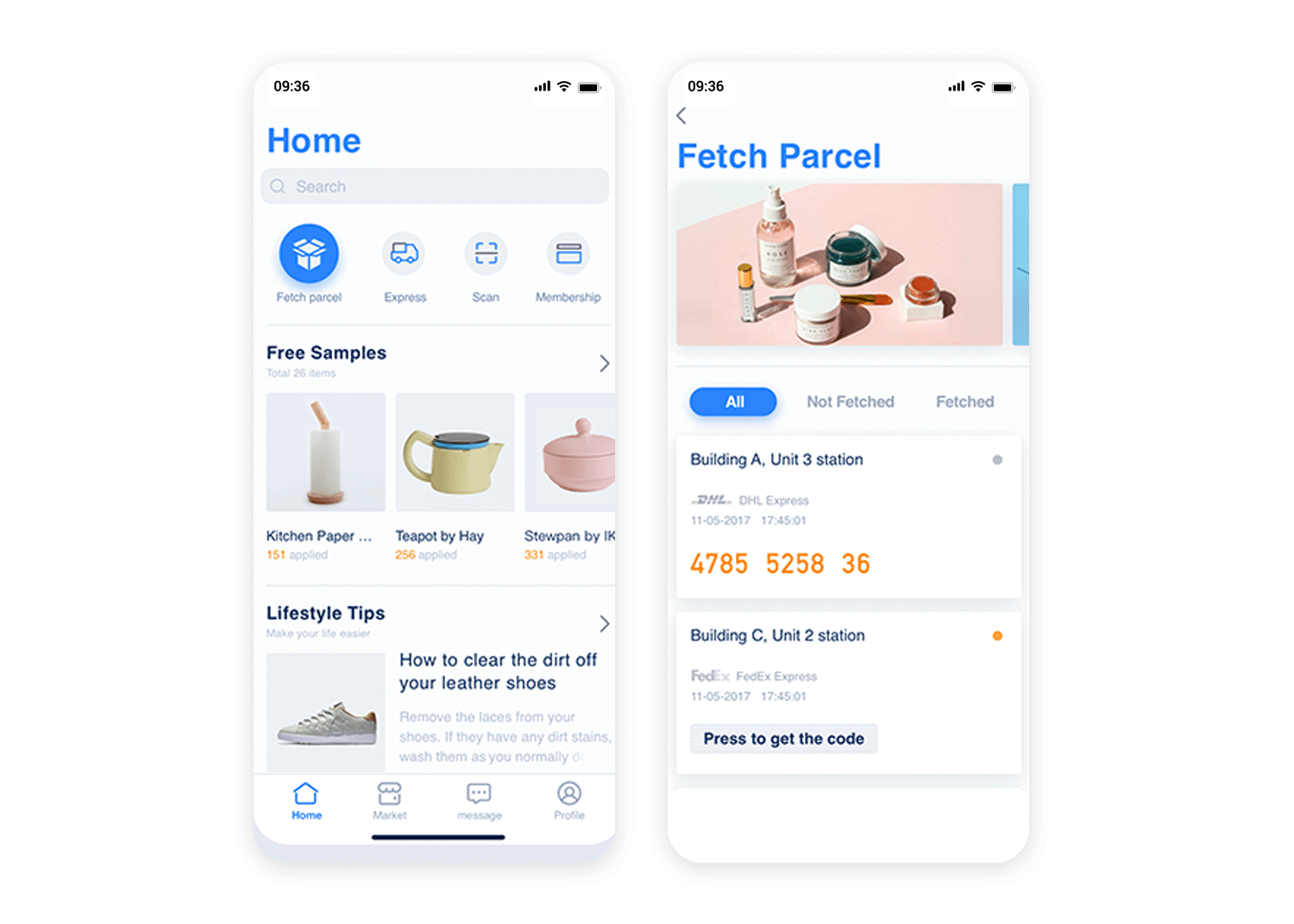
1. Parcel delivery iOS app design
This parcel delivery iOS app design makes great use of pastel color and bold photography. The navigation is easy with a search bar at the top of the home page and a back button at the top of each product page for quick navigation back to the home page.

However, the only thing we might change here are the arrows for navigating the image carousel. Having the same arrows for returning to the previous screen and navigating the carousel may prove anti-intuitive for users. Never have the same symbols for functions that do two different things as this can actually confuse the user.
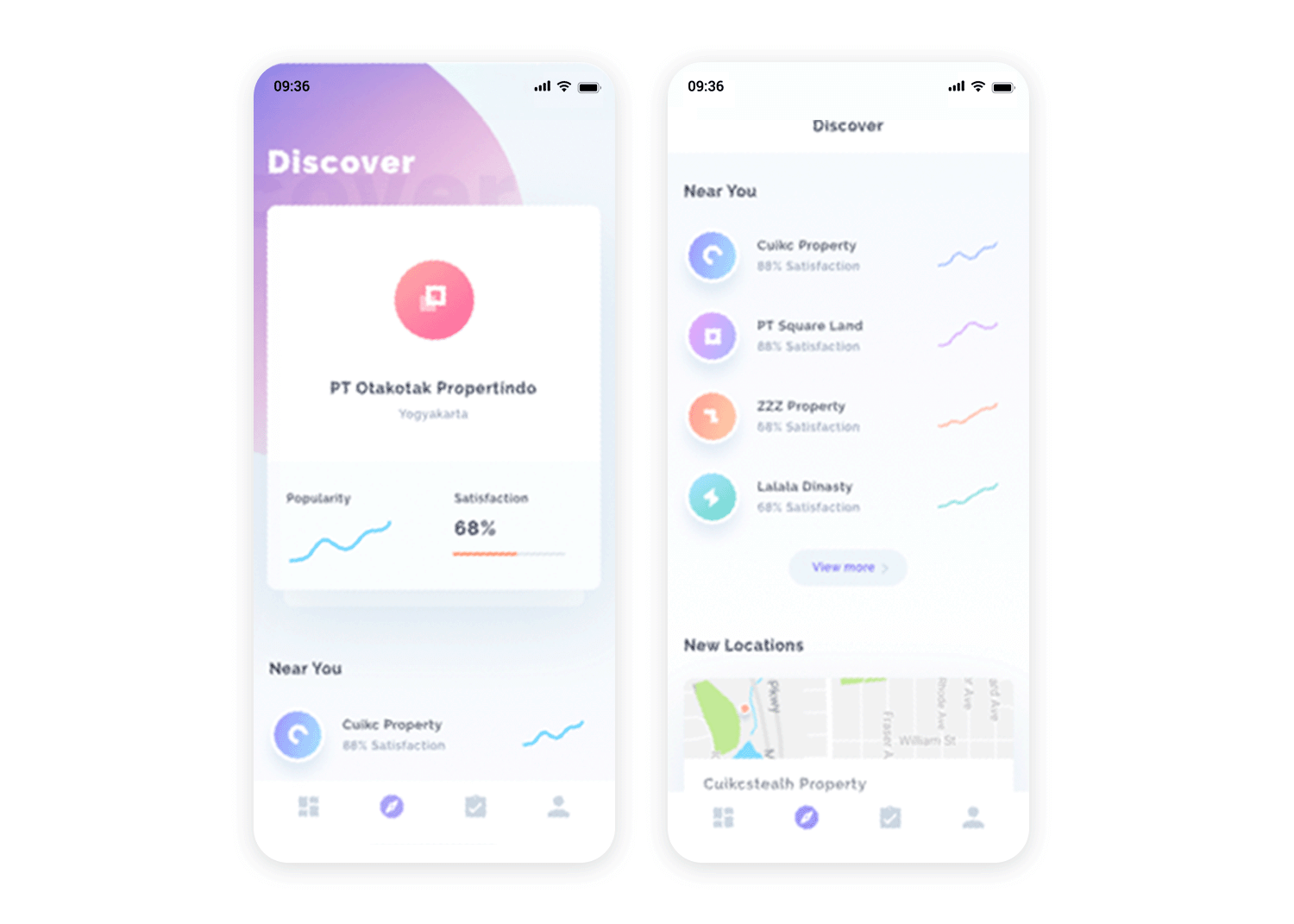
2. Property developer finder
This is a concept of an iOS app of a property developers locator. This is a clean and colorful app design that looks easy to use. The compass needle on the taskbar intuitively takes the user to a map of their location.

We also like that beside the list of each of the property developers, you can see a miniature line chart indicating their current popularity.
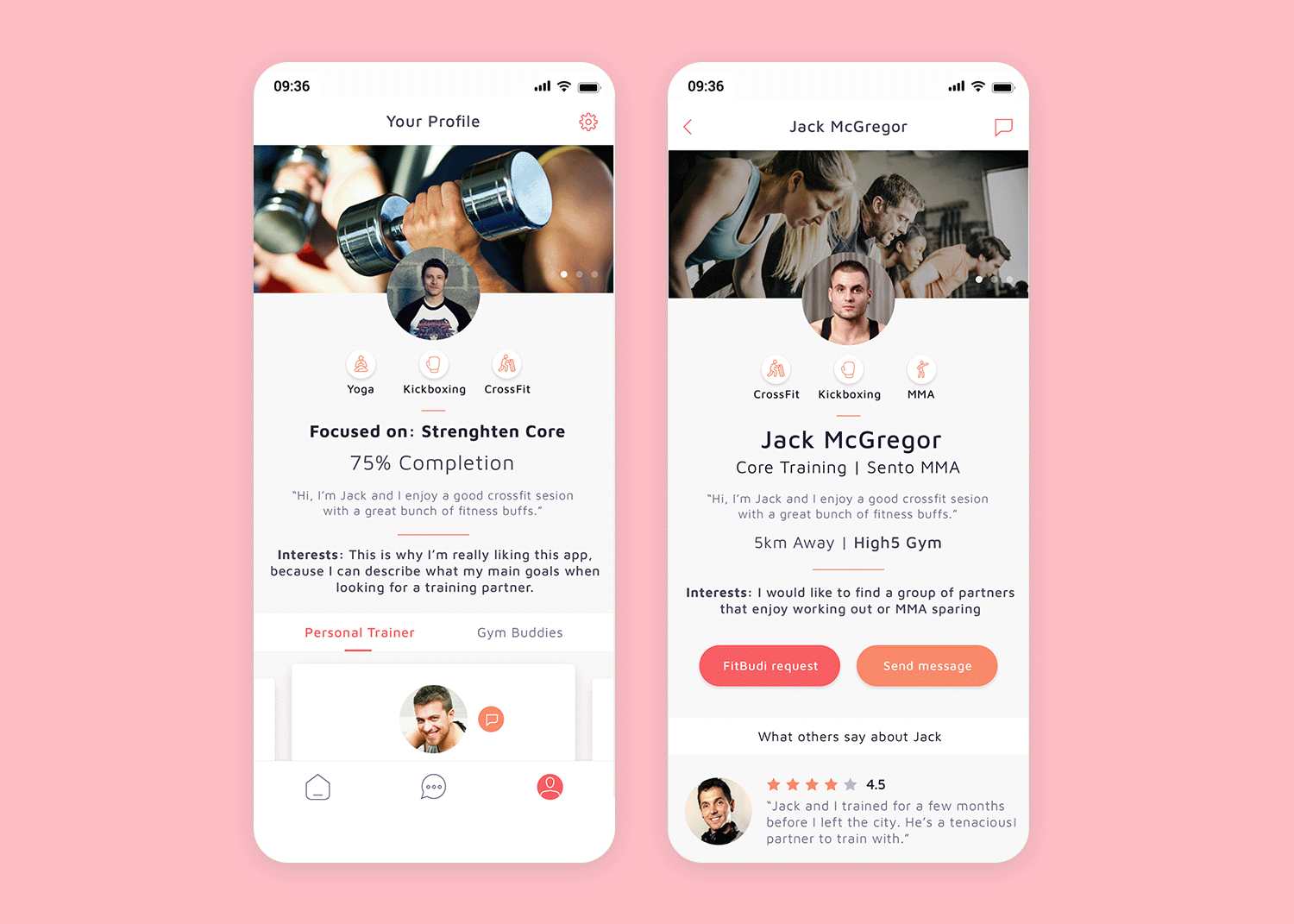
3. Social fitness iOS app
Fitbudy is a social fitness iOS app design that lets users find others with similar workout interests to their own. With balanced proportions and all the information presented clearly and succinctly, we are fans of the UI design already.

However, there are two things we might change. The first aspect would be the consistency of the button design – some look clickable and others have a purely flat design. Another aspect we would change is perhaps the worryingly recurring red theme as this might make it difficult for the user to distinguish error messages from normal elements. And errors are something you want to highlight in stark contrast to users, especially when filling out forms.
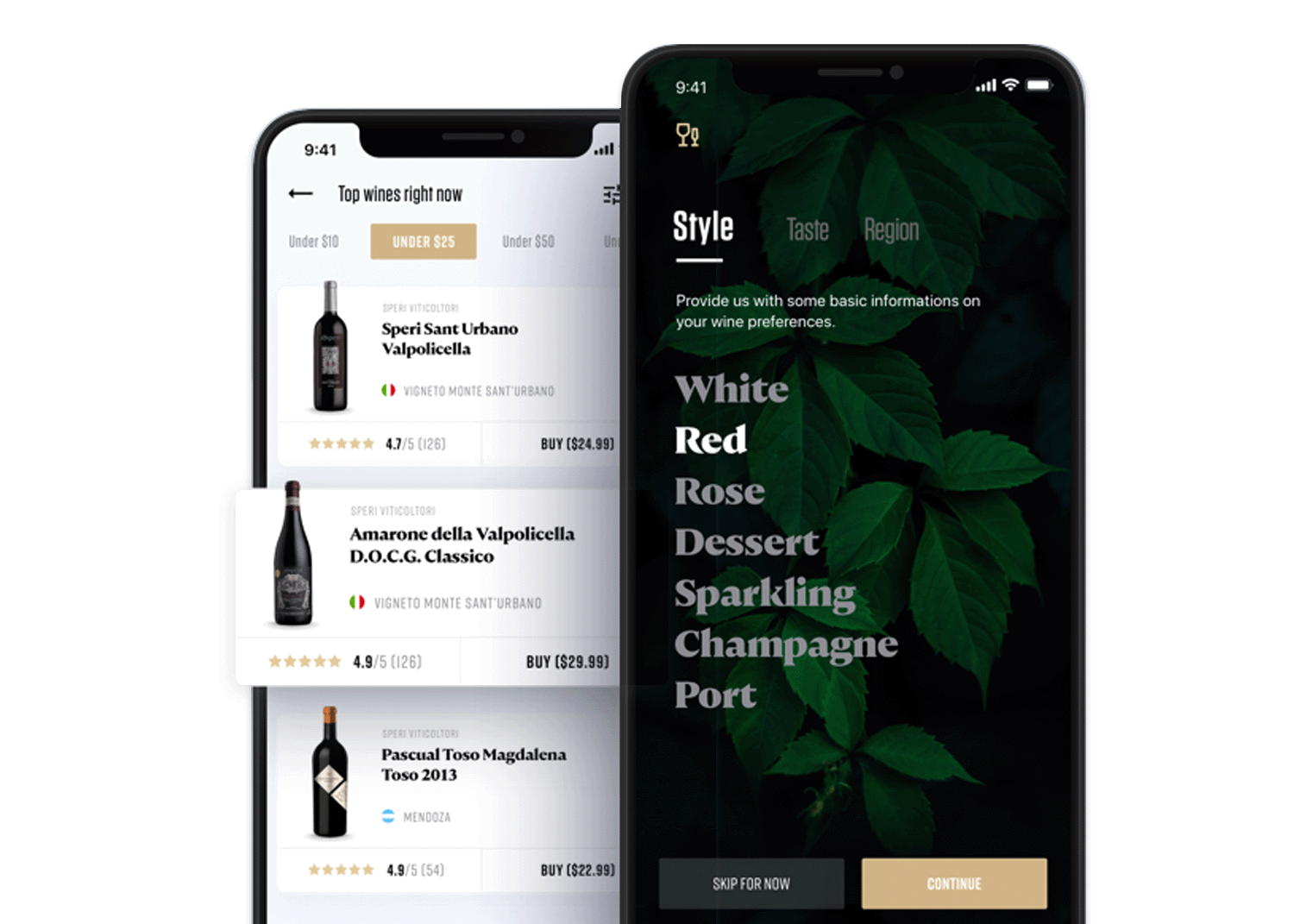
4. Wine searcher
Both the screens of this wine searching iOS app design work well together. First, the user is greeted with an attractive onboarding screen where they have to select the style, taste and region they favor the most.
On the next page, the wine list is presented with a groovy, funky font and sans serif adorns all the functional, navigational copy. Another plus is that the same smooth pastel beige undertone and silver font is used throughout, adding a sort of toned-down prestige throughout the app.

However, if there's one thing we'd change, it's the left-facing arrow button at the top pointing to "top wines right now". This may be confusing as users might expect a left-facing arrow to bring them back to the previous screen. As a result, this button and copy would probably be better off placed to the right.
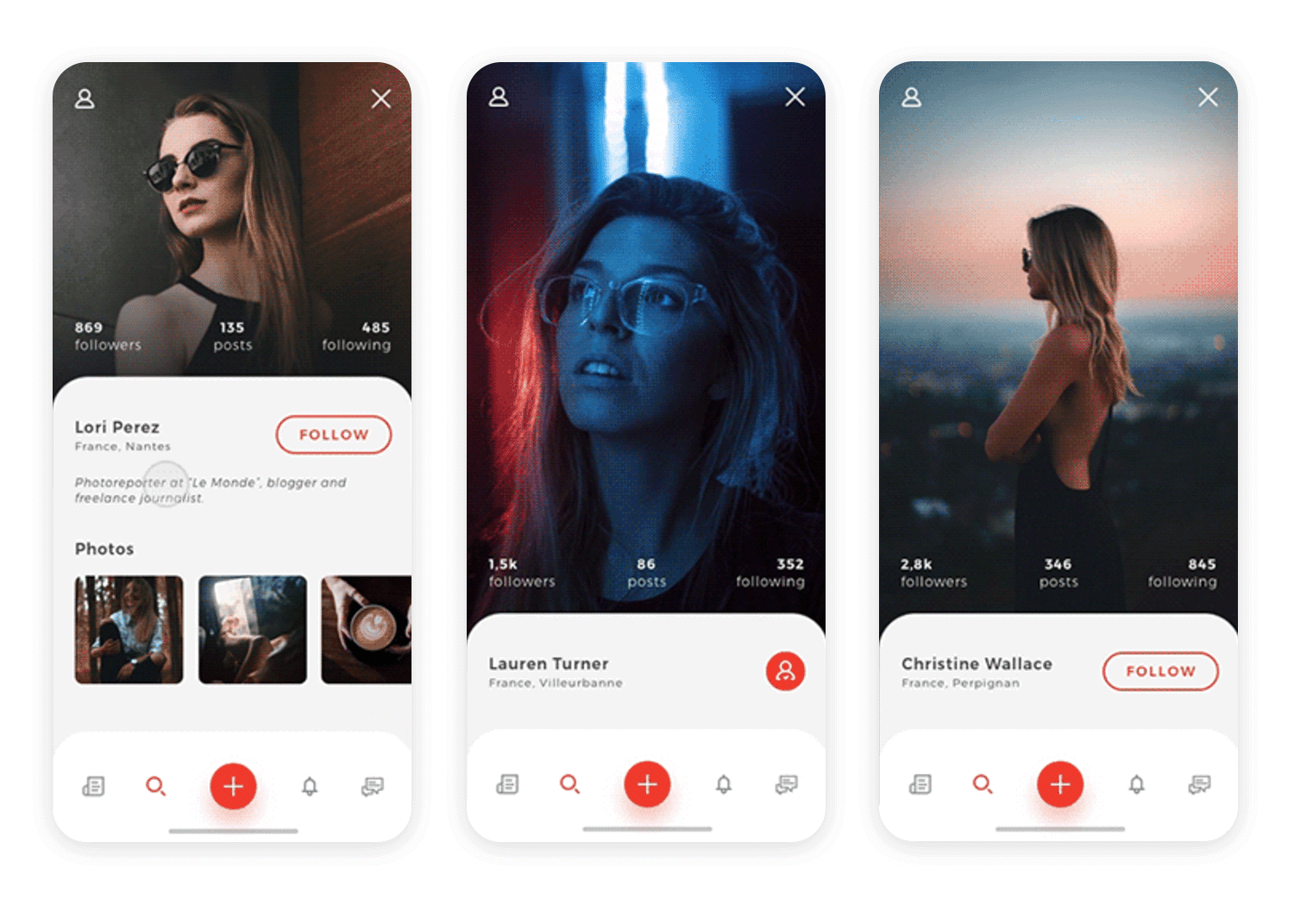
5. Social media iOS app concept
This social network iOS app design was made to introduce the iPhone 1- form factor. What we like is that the designers took full advantage of all the on-screen real estate available to them without creating a stuffy, cluttered effect and allowing all the elements to breathe.

What's more, the interactions required to navigate this app are fun, quick and snappy, and the majority of the screen is dedicated to imagery, with an expandable menu that the user can drag up from the bottom. This shows the designers really considered the content that would be most important and appealing to the user and adjusted the visual hierarchy of this iOS app design accordingly.
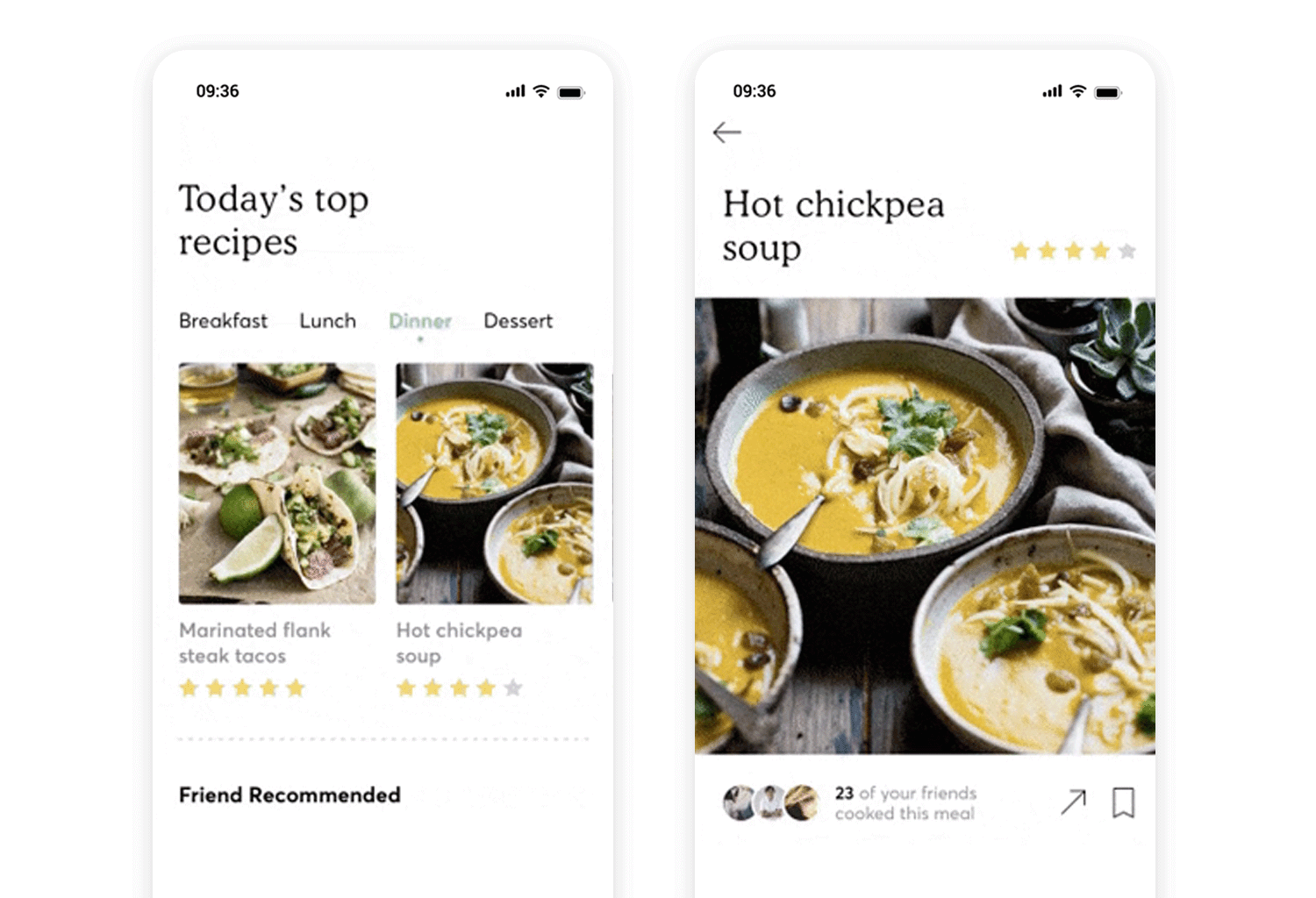
6. Recipe app concept
Here we have a recipe iOS app design. What's special about a recipe app you might ask, there are lots of them. We chose this one because it uses the striking combination of captivating imagery against a porcelain white background to create a clean vibrant effect and make the user want to tap on a recipe to cook up a storm similar to the one in the pictures.

Above all though, what appeals to us is the simple app architecture and the on-screen UI layout of the content. There are four different recipe categories, through which the user can navigate by swiping through a carousel. They can then tap on one to view the description and instructions, then tap a simple arrow button to return to the previous screen. Nothing special there, but then again, navigation that makes sense is often unnoticeable!
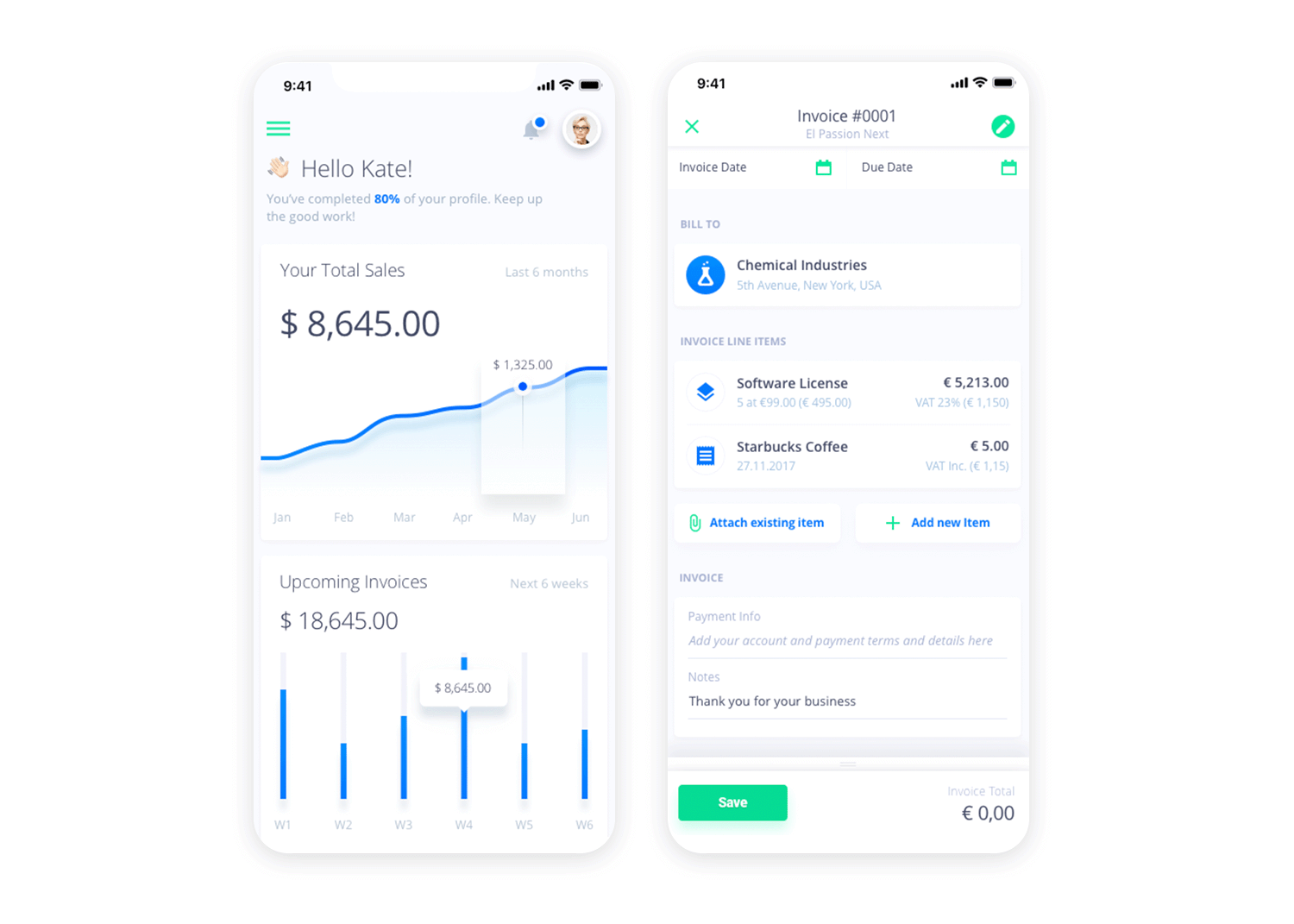
7. Invoicing app concept
This "complex" invoicing app concept does a great job at making the navigation and the UI as simple as possible. A clear UI and easy navigation makes your receivables and payables an episode of Tom and Jerry.

One thing that makes this iOS app design stand out is the fact that affirmative action buttons are in green, such as the save button, the edit button and even the play button for the invoice ageing feature.
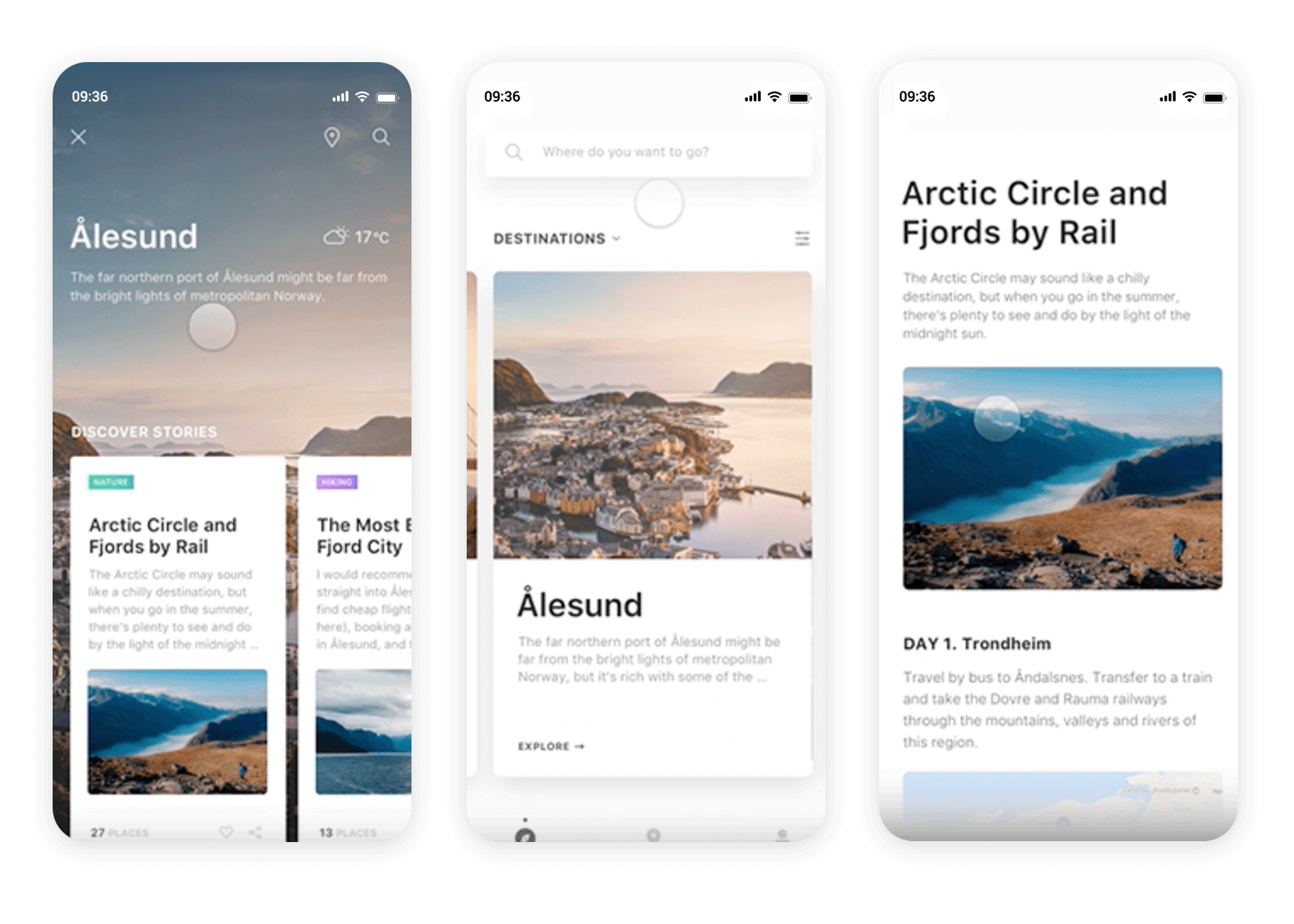
8. City guides iOS app design
City guides is an interesting iOS app design in that it took its inspiration from the 2014 Facebook paper app. It makes use of card elements to display iconic images from around the world and an excerpt text to briefly sell the location. What we like is the simple concept behind this iOS app design: powerful imagery with easy navigation.

The in-app navigation design is easy – there's a top navbar with a back, like and share button and the user can also lookup locations in the search bar. When the user starts to type in the search bar, the rest of the screen is rendered blank by the action. This reserves the rest of the screen real estate for the native iOS keyboard and to display the suggestions that come up as the user types.
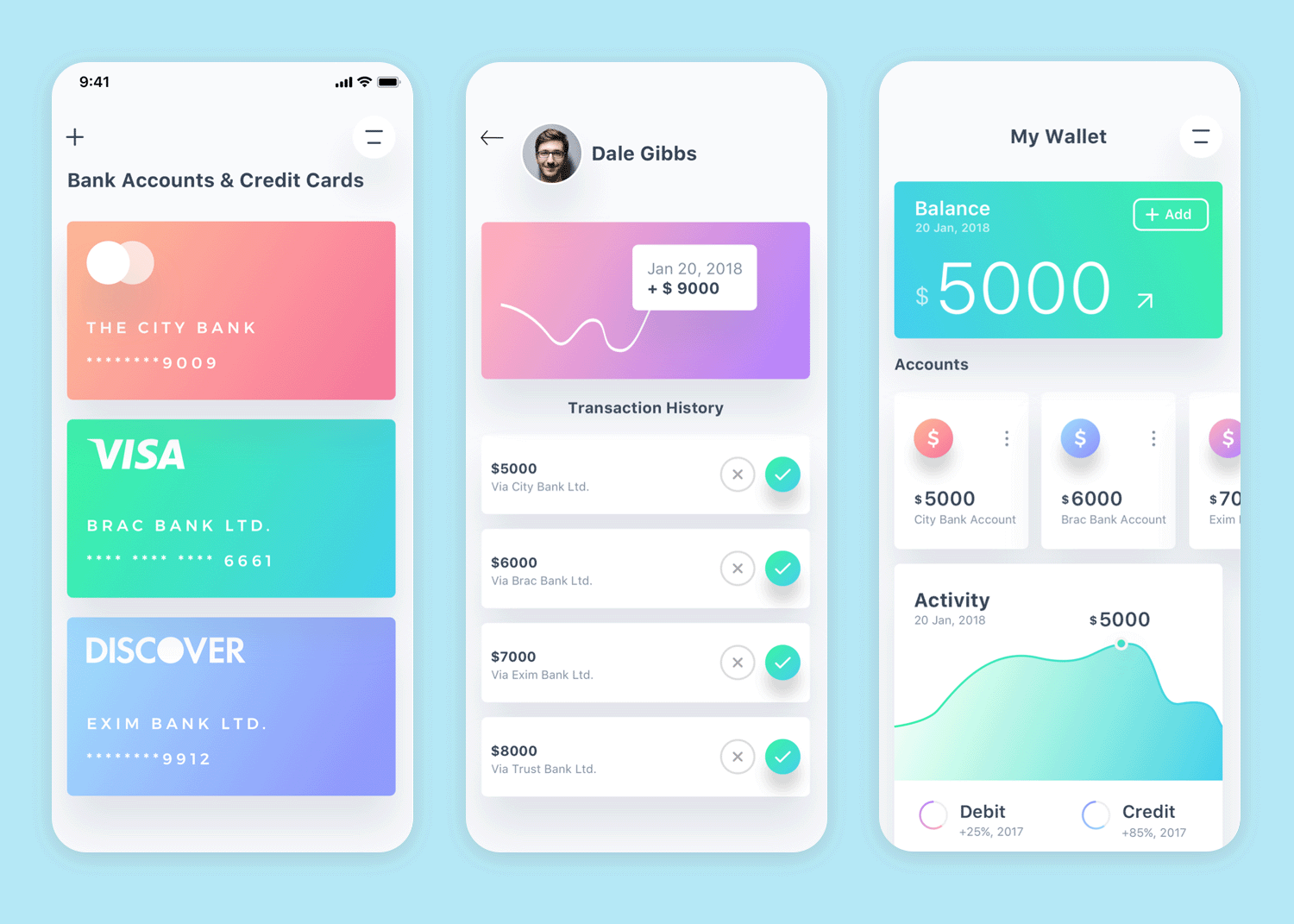
9. Banking app
This challenger bank iOS app is perfect for inspiring you to create any kind of financial app or dashboard design. The first thing the mind is stricken by is the vibrant medley of credit and debit cards and elements on the screen.

The designer made great use of smooth pastel colors and made great use of negative space to allow all of the different elements to breath. This has the effect of allowing the user to absorb multiple details at once without getting distracted.
Lastly, the deep flat design gives the buttons and other elements in this iOS app design a raised, clickable effect.
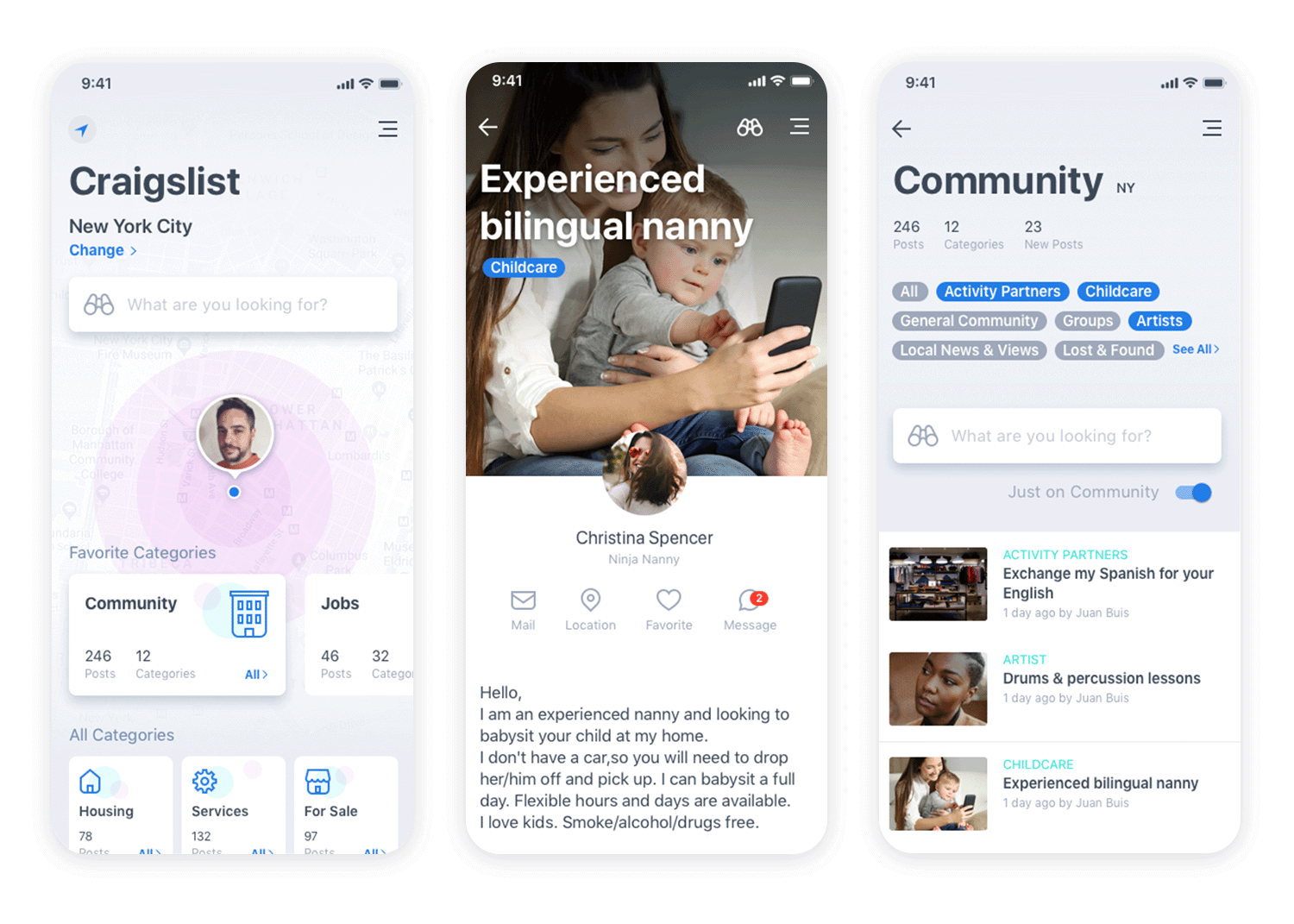
10. Craigslist
Taking inspiration from the Craigslist website's lifelong minimalist design, this Craigslist iOS app design somehow manages to transform it while seemingly providing the same desktop experience in the user's pocket.

This designer achieves this by taking the original color scheme of bold blue and adding in some very light and unobtrusive pastel shades in the background for a new, enhanced feel.
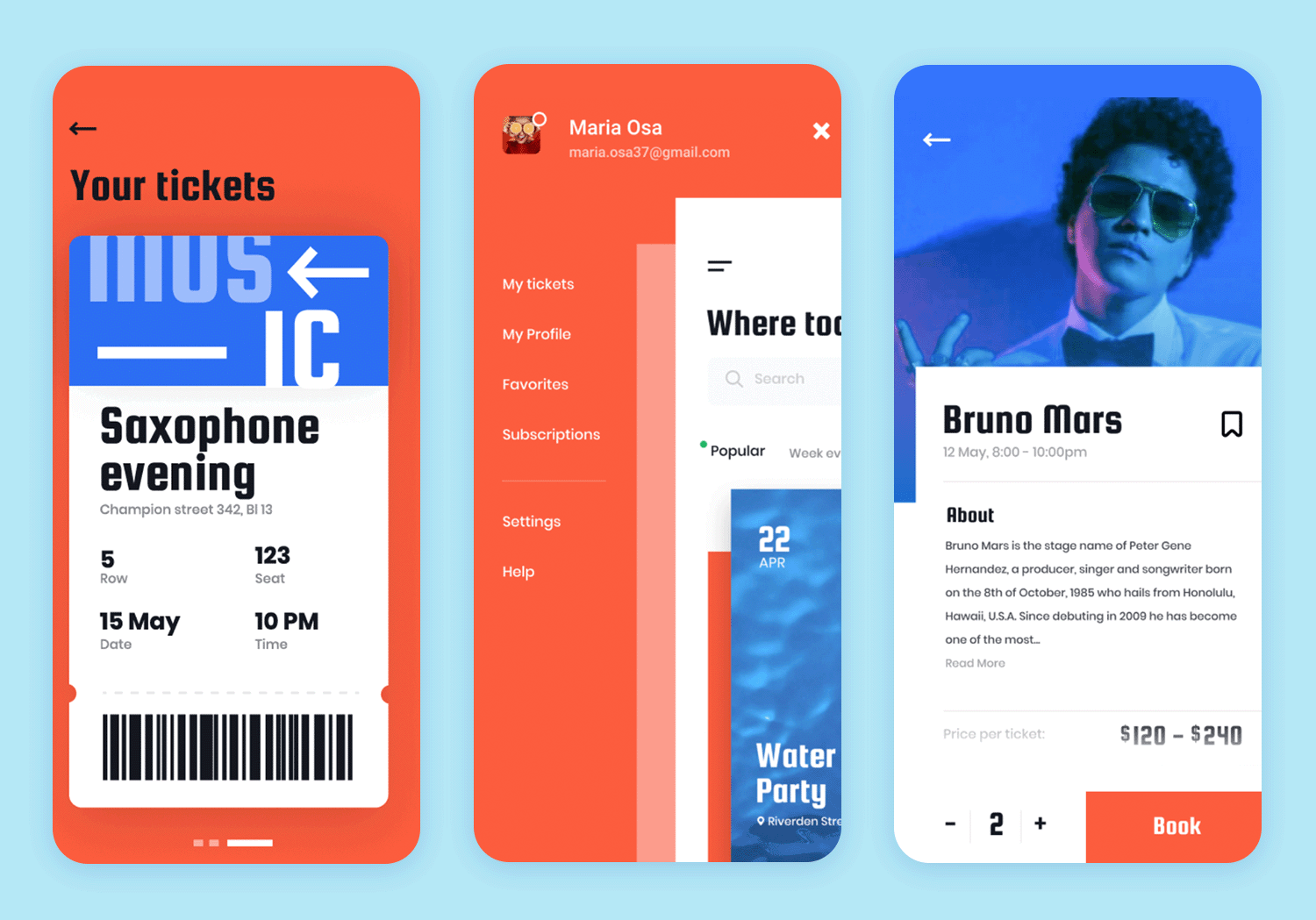
11. Event planner
This event planner iOS app design is the perfect inspiration for how you can use simple color and typography to set your brand apart from the rest and create a memorable experience for the user.
Throughout the app, the designer makes use of the customary San Francisco sans serif font for the functional, navigational feature, but then switches to brutalist bold print that gives the same impression of the kind of type used on traditional printed tickets. This iOS app design's strategic use of bold colors grabs attention and focuses the user on the content being presented. These colors, which run throughout this iOS app design can also be used to reinforce the colors in the branding palette.

On top of that, the designer makes use of the standard iOS elements to which the haptic touch can be taken advantage of in order to offer the typical iOS user an intuitive experience. Examples of this are the seat picker, the date picker and the toggle switch to turn push notifications on or off.
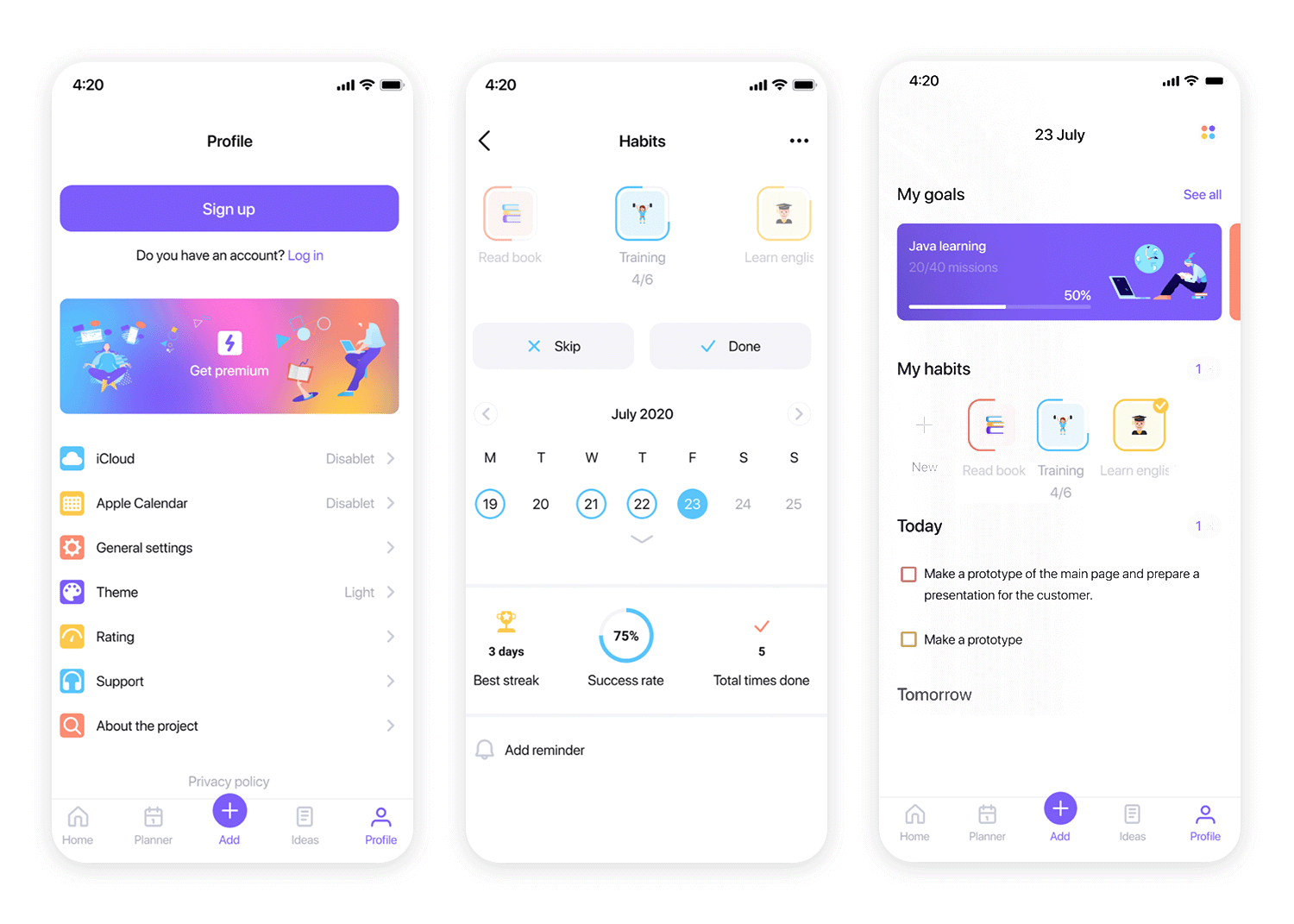
12. Task planner
Our next dose of inspiration comes from a task planner iOS app design. The idea is that the user can use this app to create habits, set goals and manage their day to day chores.

It boasts a great color scheme to help reinforce branding but also makes use of the iOS standard system colors which work great under all contrast settings, lighting conditions and also adapt well to dark appearance when it is switched on.
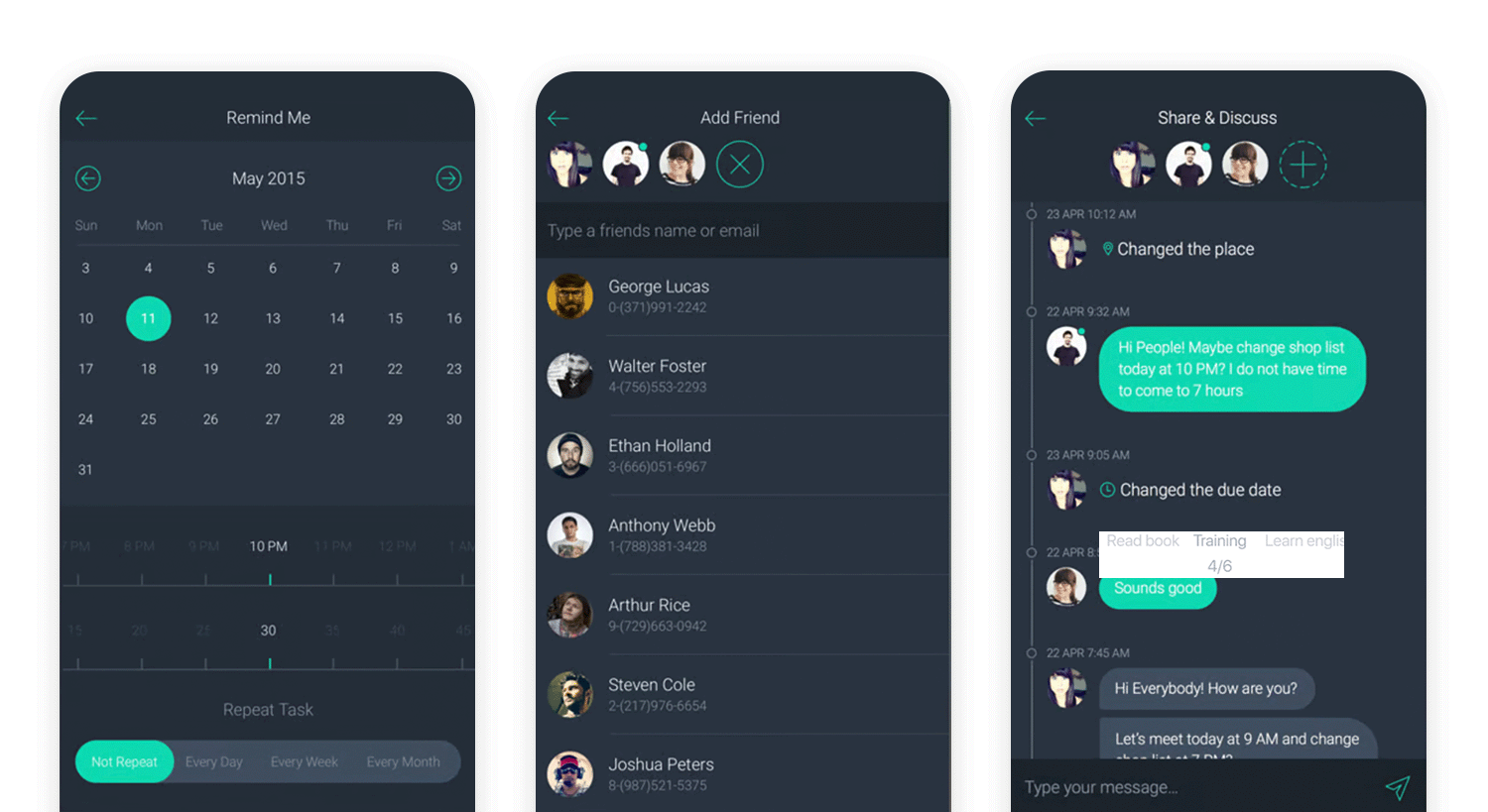
13. Note taker
This is one that you may very well want to take note of. Bruce Lee once said "be like water" when discussing adaptation. This note taking iOS app design is a brilliant example of how you can make a UI that works great in both light and dark appearances. It shows you how a contrast can easily be achieved between both background and foreground elements.

Interestingly, it also shows that we're not only restricted to the use of the San Francisco and New York typefaces – this iOS app design also incorporates the Roboto style from Google Fonts.
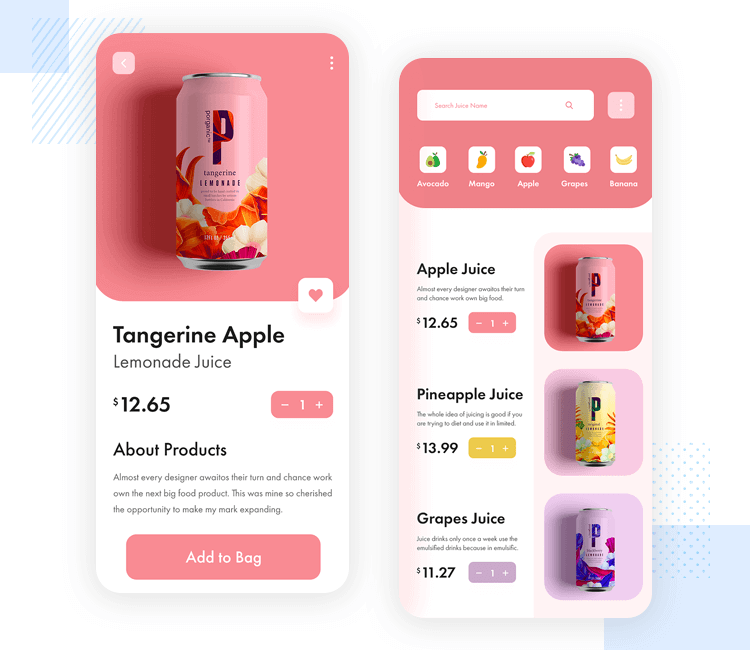
14. Ecommerce
Here's a colorful juice ecommerce app. Were we seduced by the colors? Yes, maybe. But that's not the only thing iOS app design has to offer. It also capitalized on the space available to bring stark relief to the elements onscreen and to make the UI clearer. A clear UI helps the user achieve the one thing on their mind – their need for juice.

Each item on the list stands out with different colors – even the date pickers change colors according to the list item. Some might say that these colors shouldn't deviate. However, in this case it works as it is a largely repetitive element.
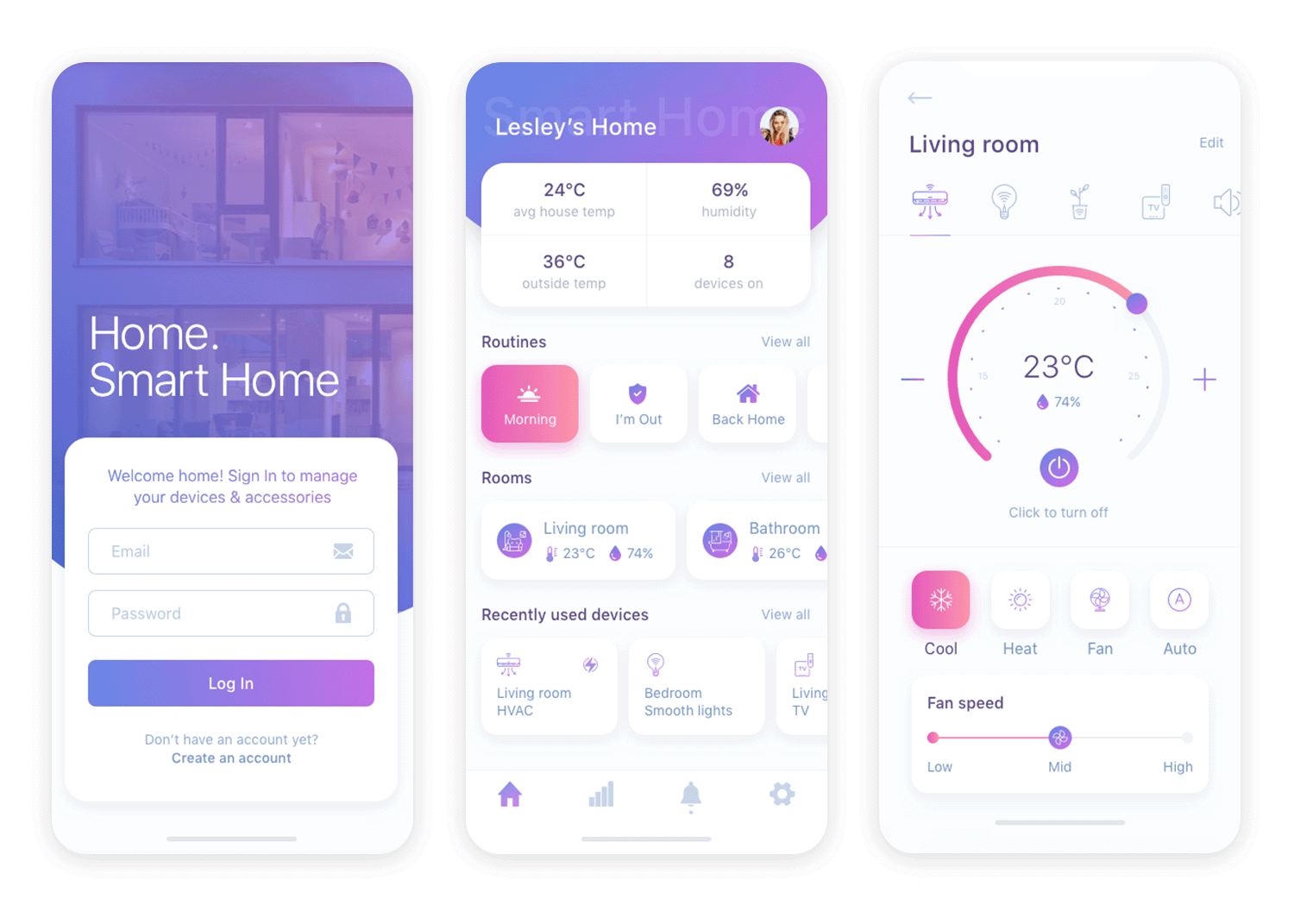
15. Smart home iOS app
This smart home iOS app design is another marvelous example of a functional dashboard app with a clean, minimalist aesthetic. But do minimalist and dashboard design go together? This app iOS app design is proof that they indeed can.
This app lets the user keep track of all the different devices operating in their smart home. The demand for these kinds of apps could be set to increase prolifically in the coming decades as more and more smart products flood the market.

This iOS app design makes use of sliders for temperature settings and fan speed sliders and draws on a semi flat design with a UI full of buttons asking to be tapped. The elements in this app UI are also a great opportunity to make use of iOS's haptic touch feature to enhance the user experience.
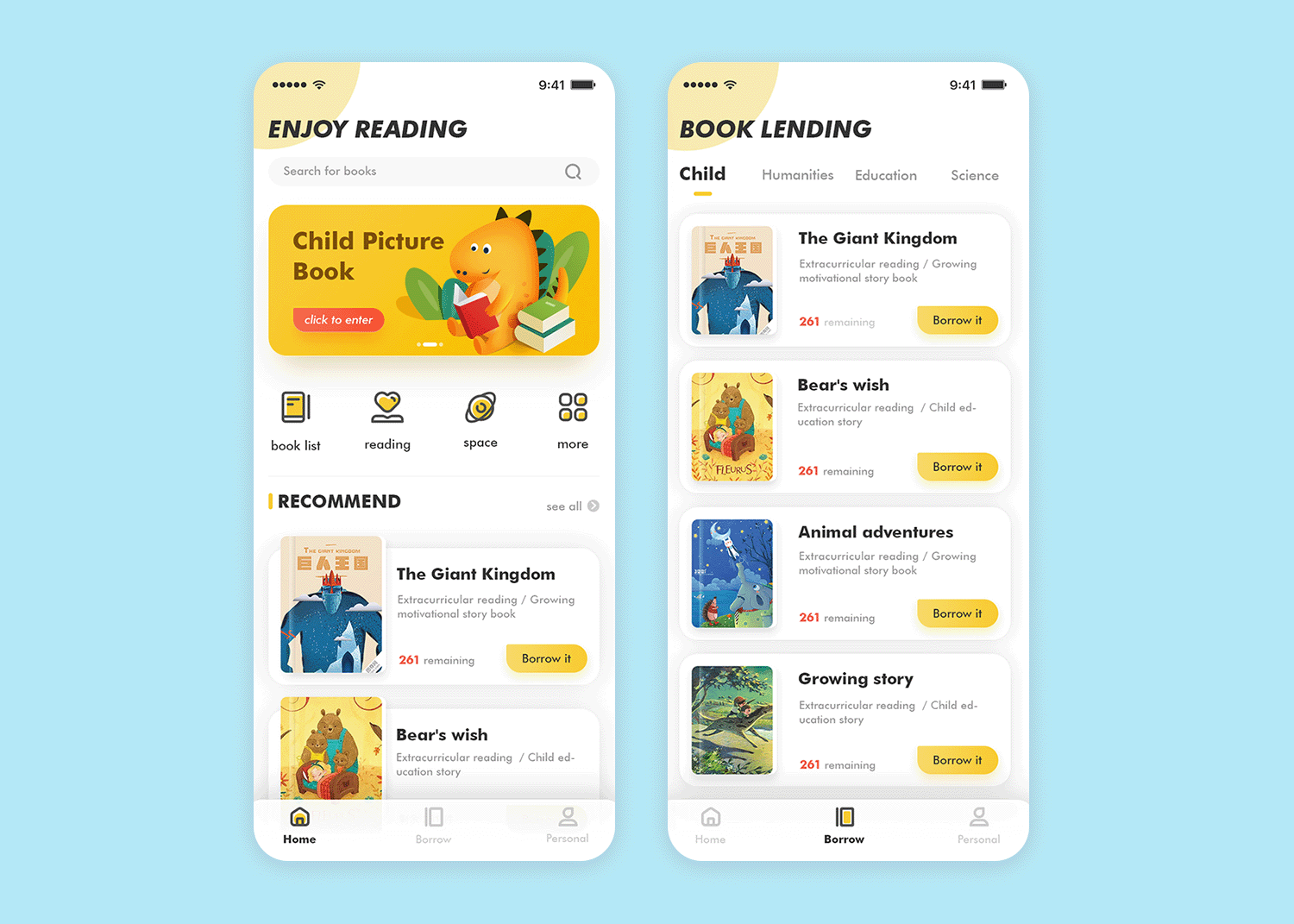
16. Children's reading app
This iOS app design serves as great inspiration for a children's reading app. Bold colors contrast nicely with the softer pastel shades in the background. Glyphs in the taskbar vary between being bold highlighted colors and grey depending on which screen the user has selected.

Semi flat design with light shadowing helps the UI distinguish between foreground and background items. The only thing that might be better done differently would be to extend this technique onto the actual card buttons themselves as well. Apart from that, we can't complain – everything is stellar!
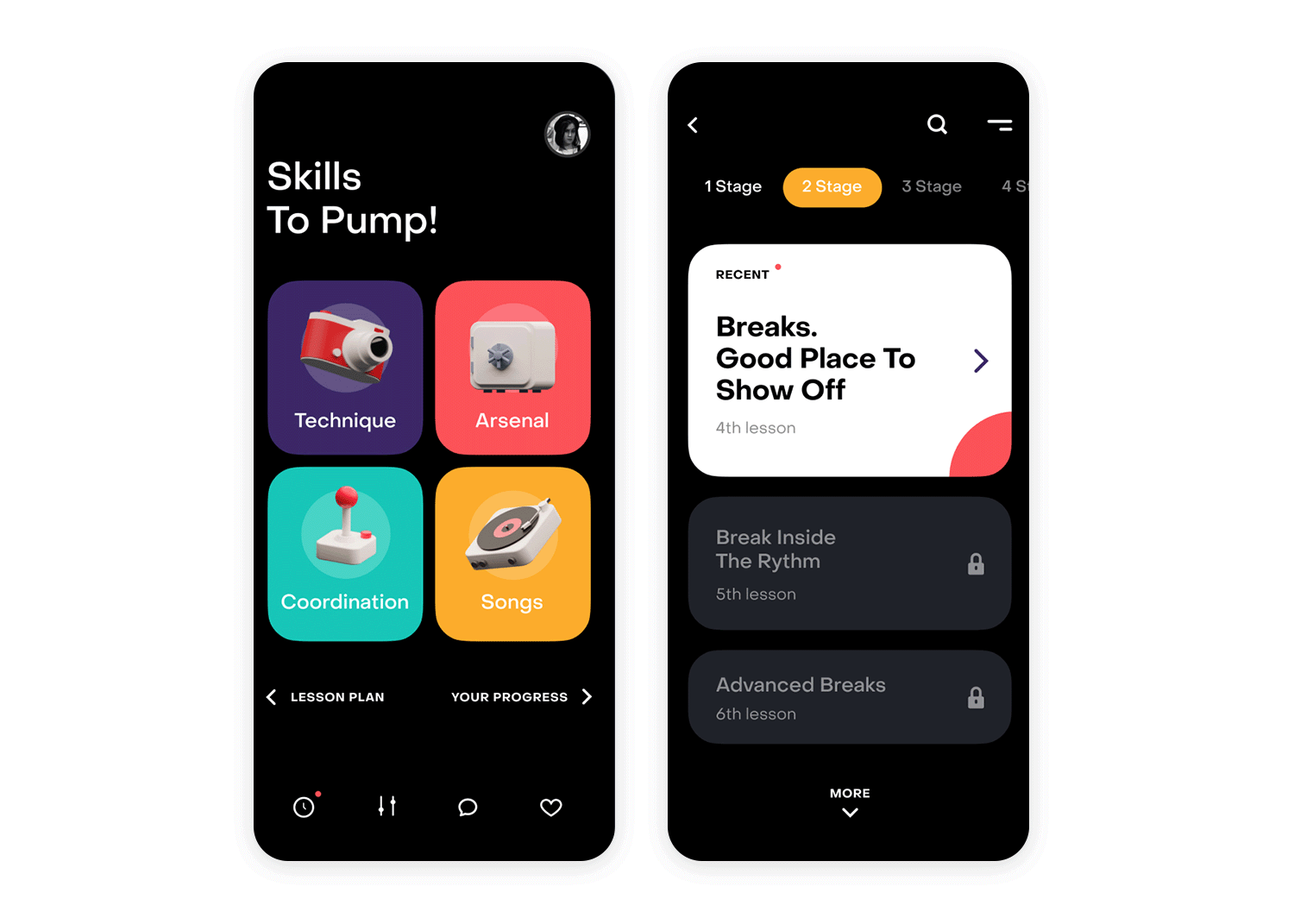
17. Drum school app concept
Here's one that's a little more niche. This drum school mobile iOS app design was created by a designer who took inspiration from the shockingly bad design of her difficult-to-use drum school's app.
This iOS app design goes in for simple navigation, with nothing surplus to the user's requirements. It capitalized on screen real estate to create big icons, buttons and space for elements to breathe, helping drum students get straight into learning.

It's also a sterling example of how a UI design can be set up to easily adapt to both light and dark iOS settings. All that has to be done here is to change the background and font and glyph colors. This is because the rest of the elements work against both white and a dark background.
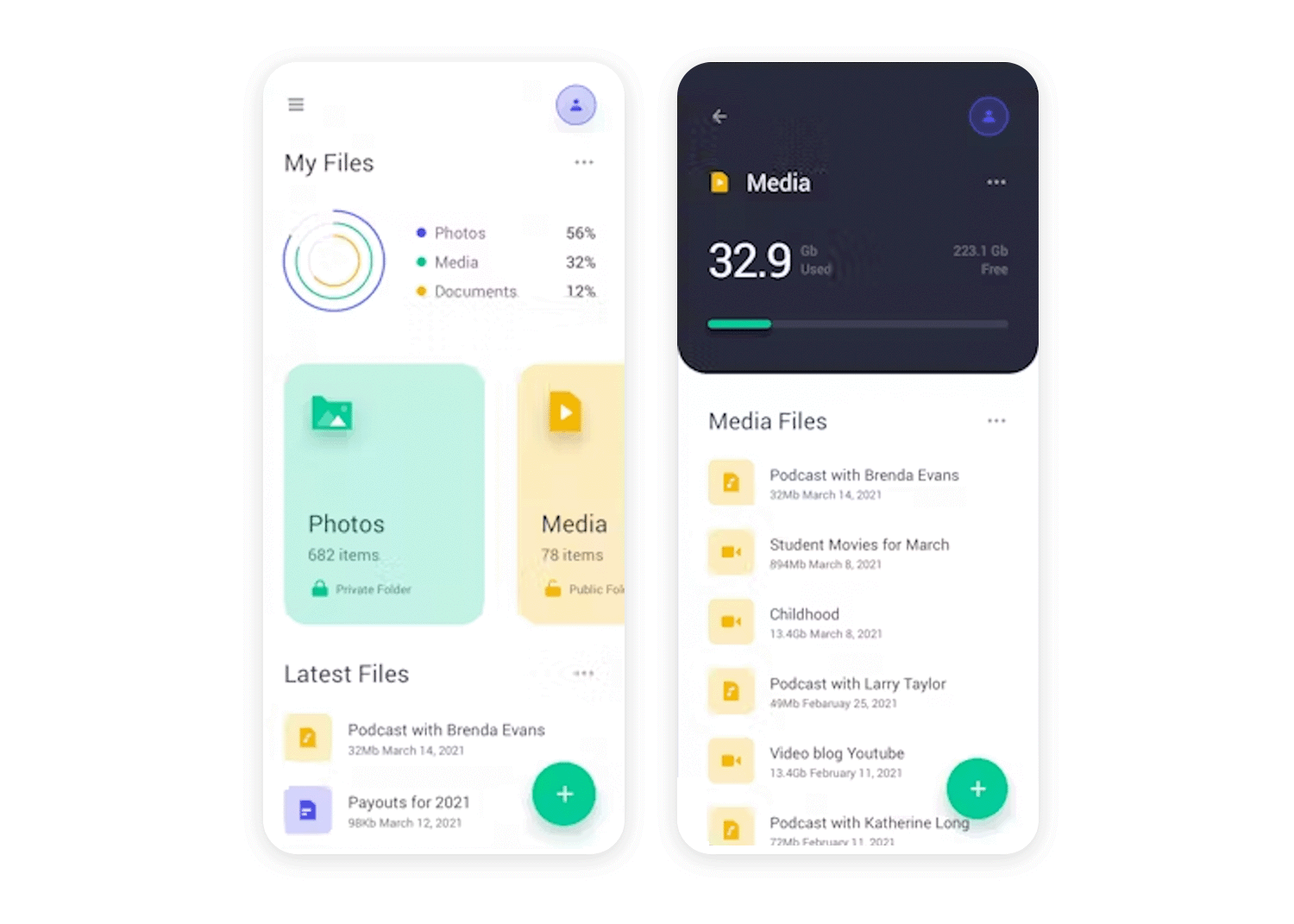
18. File manager
File management can be boring. Most people, when being honest with themselves, might admit to only thinking about this task when memory starts to be a problem. This file manager iOS app's designers understood this and attempted to take the headache out of the task.
They make full use of the screen real estate to present all elements in an inviting, minimalist, flat style, with the add file button slightly raised to encourage the user to start adding files immediately. We particularly like the eye-friendly donut chart giving a brief summary of how much space is being used.

We also like the navigation, ordered by the hamburger icon in the top left and the way the app seems easy to navigate with the back arrow pointing back to the homescreen – it's just missing the copy reminding the user which screen they would be returning to.
19. Consultant finder
Ever searched for consultancy from a lawyer or accountant? If you have, it probably wasn't via a fun and engaging iOS app design like this consultant finder app iOS design concept.

It uses a funky app design to make the user feel less intimidated by making great use of a bold and mono color UI theme and simple navigation to make the user feel at ease in the app.
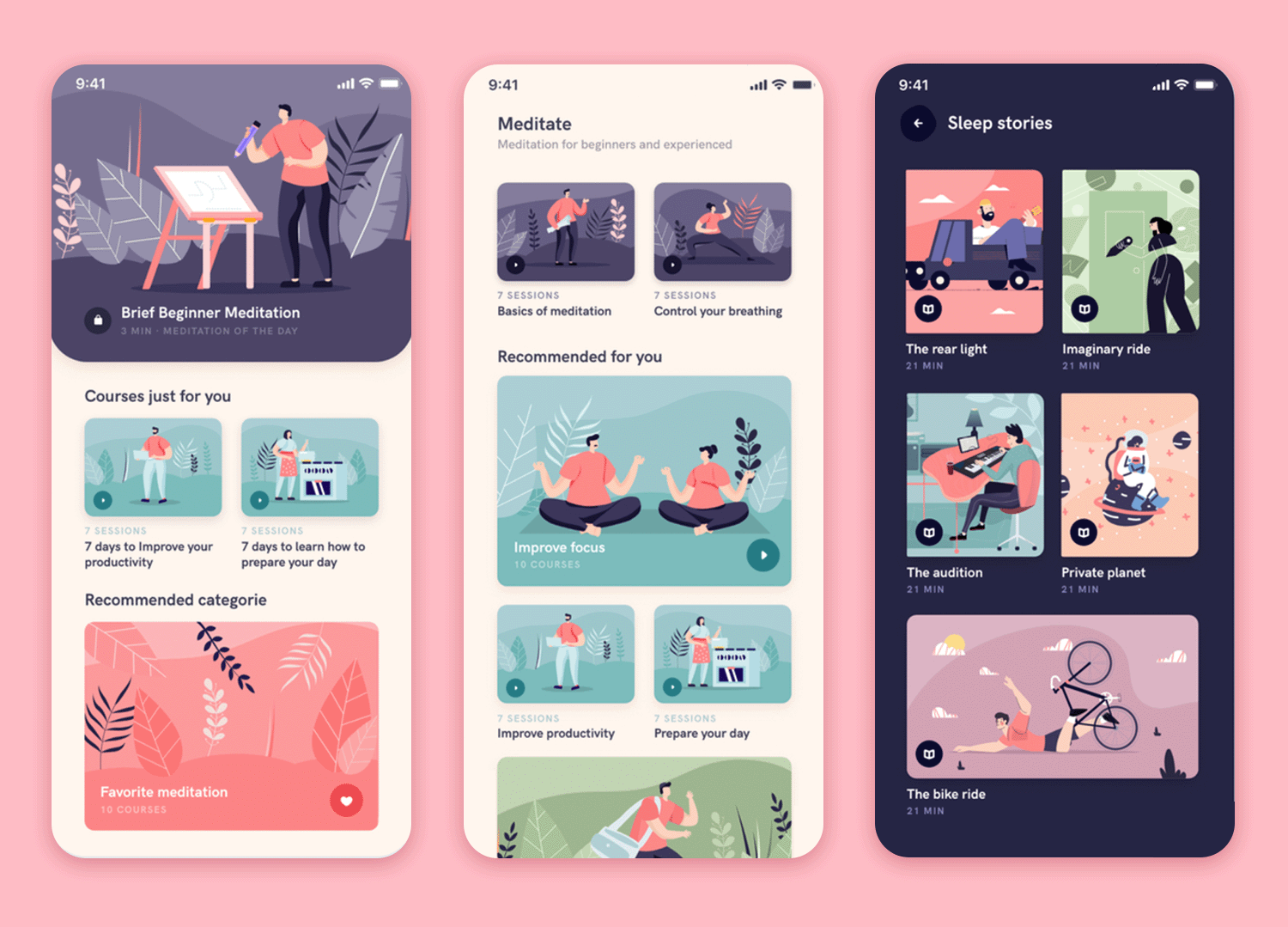
20. Meditation iOS app
Yes, another meditation app! Meditation apps are great, but there are so many of them on the market! Even so, the design of this one stands out nicely. It provides a place to help the user improve the quality of their sleep, meditation and general state of mind.
It also happens to be a great example of how you can organize content in a way that visual hierarchy guides the user's eye to the content that's most likely to strike a cord with them, such as recommended content.

The design throughout this iOS app concept is minimalist, using vector images and drawing on negative space to allow the elements room to breathe and improve scannability.
Final thoughts - iOS app design
Designing for Apple's iOS platform might not be as easy as other OS. However, the rewards of creating a successful app for one of the most popular, if not strictest, OS on the planet pays dividends.
Over the years, there's been more and more screen real estate to play with. In fact, the display is the device. Designers have the opportunity to create even more immersive user experiences than before. Let our 20 awesome iOS app designs be the inspiration you need to get started.
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Clean App Main Menu Design Inspiration
Source: https://www.justinmind.com/blog/ios-app-design/
Posted by: bouchertwor1982.blogspot.com

0 Response to "Clean App Main Menu Design Inspiration"
Post a Comment