Does A Front-end Developer Need Design Tools

![]()
Design tools every frontend developer should consider learning to aid productivity
A few years back you might easily get a pass as a frontend developer just by knowing how to properly write mockups, build beautiful layouts and add interactive features to a website using just HTML, CSS and JavaScript. But the times have changed and being a frontend requires so much more these days.
Your first thought may be, why would one need to learn design when all I do is code? The answer is simple. Being able to have a basic understanding of image manipulation, create graphical components, retouch images, design user interfaces or just set up certain information using graphics, illustrations and/or images for your website is a huge bonus. It speeds up your productivity and better gives you value whether you work professionally at a company or startup or you actively freelance.
Below is a list of tools you could learn grouped according to system requirements
On Windows/macOS
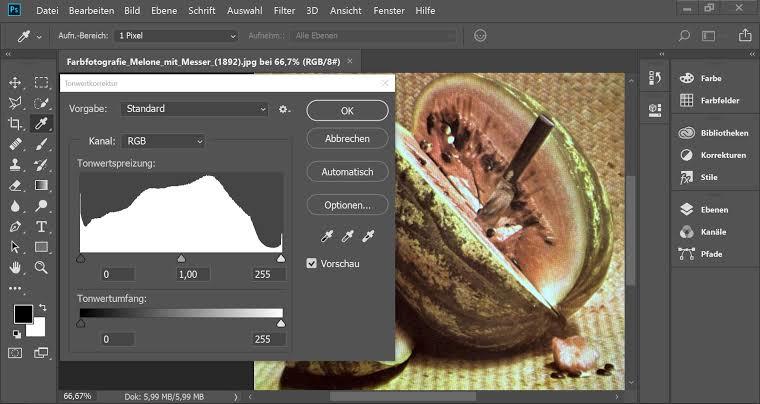
Adobe Photoshop

Adobe Photoshop is a software application for image editing and photo retouching for use on Windows or macOS computers. Photoshop offers users the ability to create, enhance, or otherwise edit images, artwork, and illustrations.
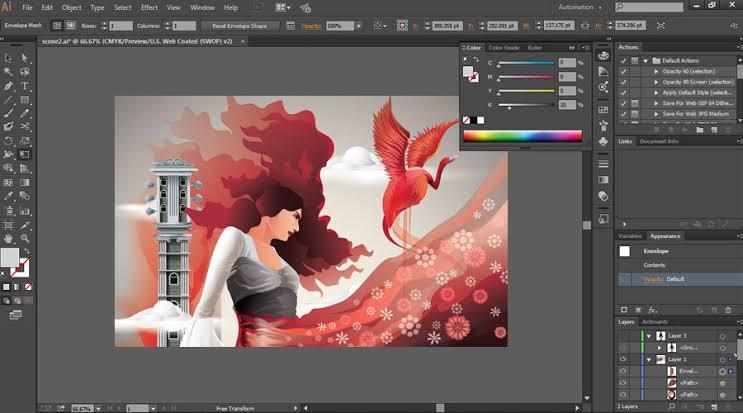
Adobe Illustrator

Adobe Illustrator is a software application for creating drawings, illustrations, and artwork using a Windows or macOS computer.
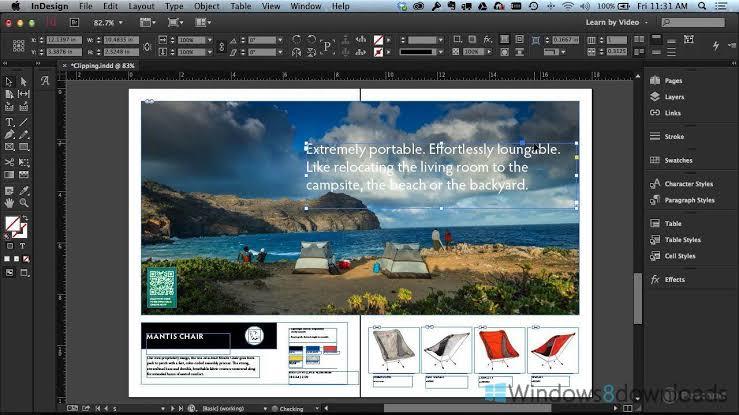
Adobe inDesign

Adobe developed InDesign for the desktop publishing market, and it's primarily used to layout newspapers, magazines, books, posters and flyers. Pretty much anything with large amounts of text should go straight into InDesign. Time to put it all together.
Adobe XD

Adobe XD is a vector-based user experience design tool for web apps and mobile apps, developed and published by Adobe Inc. It is available for macOS and Windows, although there are versions for iOS and Android to help preview the result of work directly on mobile devices.
Sketch

Sketch is a vector graphics editor for macOS developed by the Dutch company Sketch B.V. It is primarily used for user interface and user experience design of websites and mobile apps and does not include print design features.
CorelDraw

CorelDraw is a software program for editing vector graphics. Vector graphics are created in graphics packages and consist of objects. Each object can be edited separately, meaning that the shape, colour, size and position can be changed.
Compatible On Linux
GIMP

GIMP is a cross-platform image editor available for GNU/Linux, OS X, Windows and more operating systems. It is free software, you can change its source code and distribute your changes.
Inkscape

Inkscape is a free and open-source vector graphics editor used to create vector images, primarily in Scalable Vector Graphics format. Other formats can be imported and exported.
Inkscape can render primitive vector shapes and text.
Runs in the browser
Figma

Figma is a vector graphics editor and prototyping tool. It is primarily web-based, with additional offline features enabled by desktop applications for macOS and Windows. The Figma Mirror companion apps for Android and iOS allow viewing Figma prototypes on mobile devices. The feature set of Figma focuses on use in user interface and user experience design, with an emphasis on real-time collaboration.
Canva

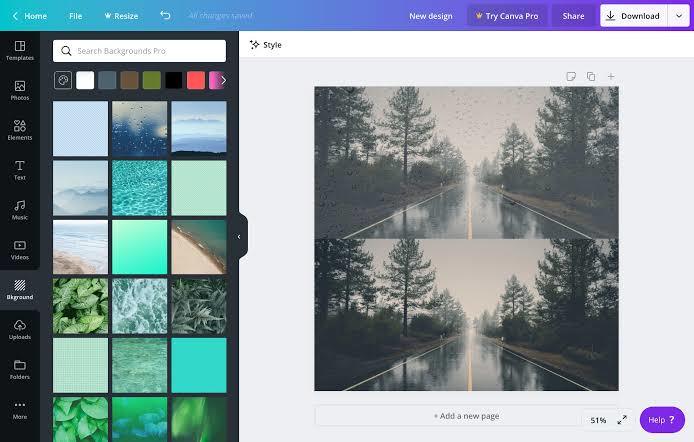
Canva is a graphic-design tool website. It uses a drag and drop format. Canva is used to make web wireframe(blueprints), design presentations, infographics, photoshops and many more. There are different drag and drop widgets which makes easy it easy to use. There are also different templates available which we can use.
Pixlr

Pixlr is a cloud-based set of image tools and utilities, including a number of photo editors, a screen grabber browser extension, and a photo-sharing service. The suite was intended for non-professionals, however, the apps range from simple to advanced photo editing.
Polarr editor

Polarr is the easiest tool to create your own aesthetics and share with others. • Easily customize your own style with selective colours, overlays.
Fotor

Fotor is a photo editing platform, utilizing exclusive technology to bring an unprecedented level of editing control to everyone.
Fotor's software is available on every major mobile device, desktop computer and online.
BeFunky

BeFunky develops innovative digital media tools that allow users to express themselves creatively, without the need for any advanced technical knowledge. We strive to provide the best possible image editing capabilities with the easiest possible application, truly allowing anyone to be, well...funky!
Honourable mentions
LunaPic
LunaPic is an online platform that enables users to upload, edit, and share their pictures. After uploading the picture to the platform, users can add borders, filters, animations, and more to their pictures.
PicMonkey
PicMonkey empowers creatives of all experience levels to make high-impact images to promote their personal or business brand. Its photo editing and design tools are a powerful yet easy-to-use alternative to complicated creativity software and are optimized for the best experience on the desktop and mobile.
Ribbet
Ribbet is a free online photo editor and collage maker with beautiful filters, seasonal effects, touch-ups, stickers and fonts. We also offer Premium membership for those users wishing to take advantage of our Premium editing tools.
Conclusion
It is not ideal to spend time learning all of the tools listed above, but knowing how a few works definitely goes a long way to speed up your personal productivity and increase your work value ❤
Does A Front-end Developer Need Design Tools
Source: https://dev.to/ogurinkaben/design-tools-every-frontend-developer-should-consider-learning-to-aid-productivity-2b89#:~:text=Design%20tools%20every%20frontend%20developer%20should%20consider%20learning%20to%20aid%20productivity,-%23productivity%20%23webdev%20%23&text=A%20few%20years%20back%20you,just%20HTML%2C%20CSS%20and%20JavaScript.
Posted by: bouchertwor1982.blogspot.com

0 Response to "Does A Front-end Developer Need Design Tools"
Post a Comment